نوار واکنشگرا لایه ای انعطاف پذیر است که تمامی ماژول هایی که در آن قرار می گیرند با توجه به سایز صفحه نمایش تغییر مکان می دهند.
با کلیک بر روی گزینه نوار واکنشگرا در منوی افزودن ماژولها می توانید یک نوار واکنشگرا به صفحه اضافه نمایید.
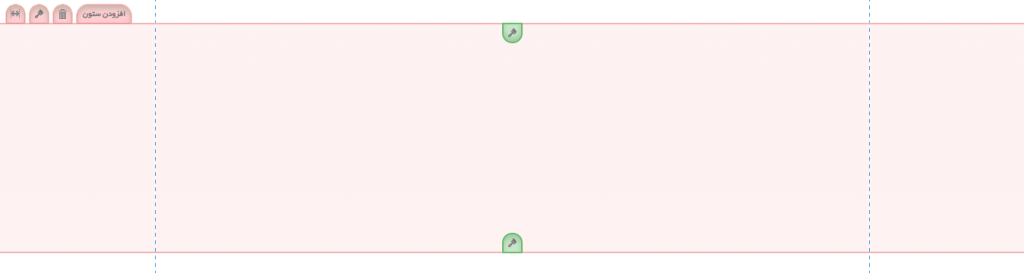
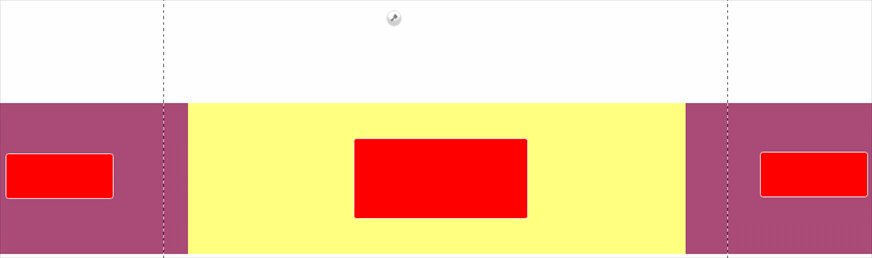
با افزودن ماژول نوار واکنشگرا مانند شکل زیر یک ستون برای قرار دادن ماژولهای صفحه به وجود می آید این مکان را میتوان به ستونهای بیشتر تقسیم کرد آیکونها های صورتی بالای نوار مربوط به کل نوار واکنشگرا میباشند ![]() که در بالا یا کنار آن ظاهر می شوند. که شامل گزینه های افزودن ستون به نوار واکنشگرا
که در بالا یا کنار آن ظاهر می شوند. که شامل گزینه های افزودن ستون به نوار واکنشگرا![]() ، حذف کل نوار واکنشگرا
، حذف کل نوار واکنشگرا ![]() ، تغییر شکل ظاهری
، تغییر شکل ظاهری ![]() که با کلیک بر روی آن پنجره جعبه ابزار باز می شود. و گستردگی نوار واکنشگرا
که با کلیک بر روی آن پنجره جعبه ابزار باز می شود. و گستردگی نوار واکنشگرا ![]() که گستردگی ماژول را با توجه به کادر میانی (استاندارد 940 پیکسل) و یا تمام صفجه ( اندازه مانیتور نمایشدهنده ویرایشگر قالب ) مشخص می کند.
که گستردگی ماژول را با توجه به کادر میانی (استاندارد 940 پیکسل) و یا تمام صفجه ( اندازه مانیتور نمایشدهنده ویرایشگر قالب ) مشخص می کند.
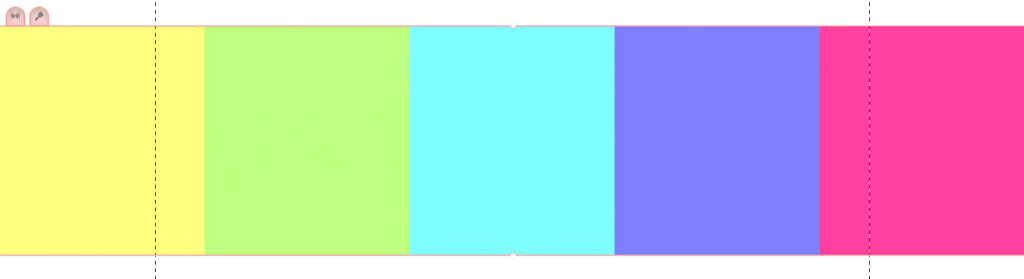
یک نمونه نوار واکنشگرا پس از افزودن – در سایت ساز و فروشگاه ساز پوپش
تنظیمات ستون درون های نوار واکنشگرا :
آیکونهای سبز رنگ ![]() مربوط به ستون ها میباشند که با انتخاب هر ستون در داخل آن نمایش داده می شوند .
مربوط به ستون ها میباشند که با انتخاب هر ستون در داخل آن نمایش داده می شوند .
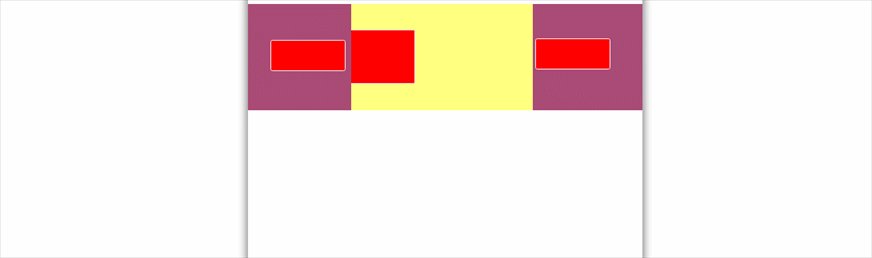
شما می توانید تا 5 ستون را در نوار واکنشگرا ایجاد نمایید.
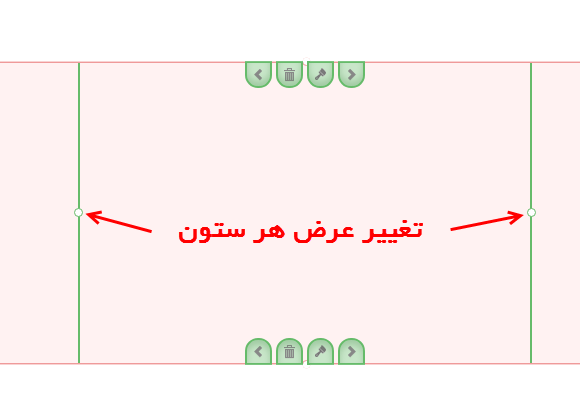
با کلیک بر روی هر ستون ![]() می توانید آن را حذف ویا ظاهر آن را ویرایش نمایید. همچنین با کمک
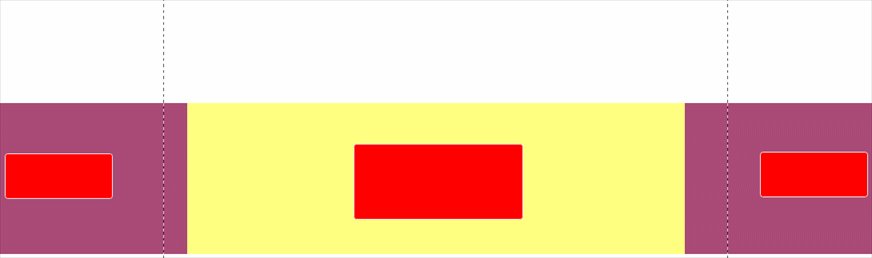
می توانید آن را حذف ویا ظاهر آن را ویرایش نمایید. همچنین با کمک ![]() می توانید موقعیت ستونها را نسبت به یکدیگر تغییر دهید. برای تغییر اندازه عرضی هر ستون نیز با درگ و دراپ کردن خطوط مشخص شده در تصویر زیر می توانید اندازه ستونها را تغییر دهید.
می توانید موقعیت ستونها را نسبت به یکدیگر تغییر دهید. برای تغییر اندازه عرضی هر ستون نیز با درگ و دراپ کردن خطوط مشخص شده در تصویر زیر می توانید اندازه ستونها را تغییر دهید.
در هر ستون فقط امکان قرار دادن یک ماژول یکتا (ماژول های محصولات، دسته بندی محصولات، بلاگ، دسته بندی بلاگ، گالری، فرم تماس با ما، نقشه گوگل) وجود دارد.
آیکون
برای تغییر شکل ظاهری(با کلیک بر روی آن پنجره جعبه ابزار باز می شود.) و آیکون
برای حذف هر ستون بصورت جداگانه می باشند
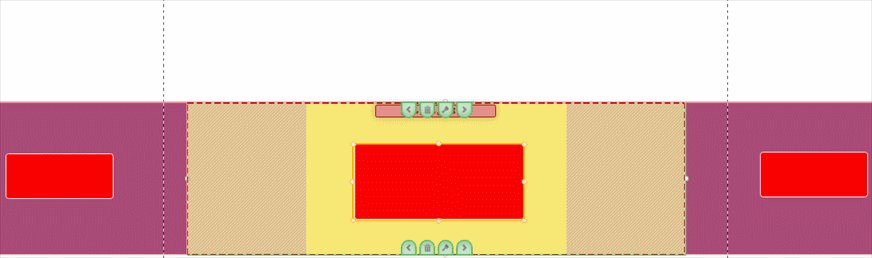
محدوده ناامن:
محدوده ناامن بخشهای هاشور خورده در هر ستون میباشد که در هنگام جابه جایی ماژولهای درون آن نمایش داده می شود.
محدوده ناامن محدوده میباشد که در موبایل – تبلت و مانیتورهای کوچکتر از 940px نمایش داده نخواهد شد . در حقیقت اگر المانی را در محدوده نام امن در نوار واکشنگرا قرار گیرد با کوچک شدن صفحه نمایش داده نخواهد شد.
برای تغییر جهت قرارگیری محدوده ناامن میتوان بخش تنظیمات پنجره تغییر شکل ظاهری(جعبه ابزار) هر ستون در قسمت “دیگر تنظیمات” گزینه ای برای تراز بندی محتوای درون ستونها وجود دارد.