ویرایشگر قالب سایت ساز پوپش نرم افزار آنلاینی است که کاربر را قادر میسازد تا به صورت دیداری و بدون نیاز به داشتن هیچ گونه دانش برنامه نویسی طراحی سایت خود رابه آسانی و به سرعت انجام دهد .
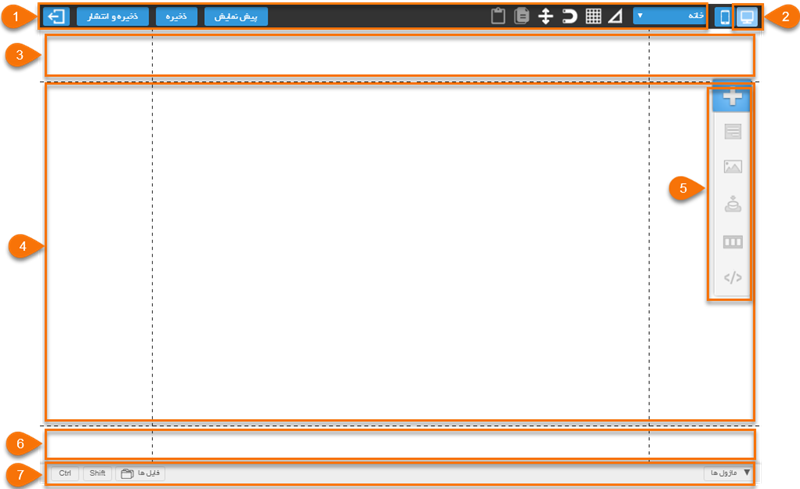
2- تغییر ویرایشگر قالب به حالت دسکتاپ
3- بخش هدر یا سر صفحه
4- بخش page یا صفحه
6- بخش پا صفحه
کادر صفحه در ویرایشگر قالب :
با ورود به ویرایشگر قالب میان نوار ابزار بالایی و پایین کادر سفید رنگی را مشاهده می کنید در بخش هایی از آن با خطوط نقطه چین مشخص شده است. این همان محیط سایت از شما باید به دلخواه خود آن را ویرایش نمایید. هر آیتمی که در این بخش قرار دهید پس از ذخیره در سایت شما نمایش داده خواهد شد.
توجه داشته باشید المانهایی که در بخش های سرصفحه و پاصفحه قرار بگیرند در تمامی صفحات سایت نمایش داده خواهند شد.
در صورتی که ماژولی را خارج از ستون میانی صفحه قرار دهید (بخش حاشور خورده در تصویر) در صفحه نمایشهای کوچک مثل موبایل نمایش داده نخواهد شد. در مواردی که قرار است ماژول در بیرون از کادر قرار گیرد بهتر است از نوار واکنشگرا استفاده نمایید.
برای تغییر ارتفاع بخش بخشها کافیست بر روی بخش خالی آنها کلیک نمایید تا خط ممتدی در انتهای آن ظاهر شود
که با کشیدن خط به سمت پایین یا بالا بوسیله drag&drop ارتفاع آن بخش (سر صفحه، صفحه ، پا صفحه) تغییر می کند.