نوار ابزار بالایی در ویرایشگر قالب سایت ساز و فروشگاه ساز پوپش شامل موارد زیر میباشد :
انتخاب صفحه جهت ویرایش :
منوی سمت راست ![]() برای انتخاب صفحه مورد نظر جهت ویرایش میباشد . هر صفحه که در پنل مدیریت ایجاد میکنید و فعال باشد در این قسما قابل انتخاب میباشد .
برای انتخاب صفحه مورد نظر جهت ویرایش میباشد . هر صفحه که در پنل مدیریت ایجاد میکنید و فعال باشد در این قسما قابل انتخاب میباشد .
ابزارهای کمک طراح :
خط کش، صفحه مشبک، ربایش، کپی و چسباندن ![]() را در ویرایشگر قالب پوپش خود دراختیار دارید تا شما را در طراحی و ویرایش سایت یاری نماید.این 3 ابزار، جایگذاری المانهای گرافیکی را در هنگام ویرایش سایت برای شما راحت تر می کند.
را در ویرایشگر قالب پوپش خود دراختیار دارید تا شما را در طراحی و ویرایش سایت یاری نماید.این 3 ابزار، جایگذاری المانهای گرافیکی را در هنگام ویرایش سایت برای شما راحت تر می کند.
- خط کش : با فعال کردن این ابزار
 خط کشهای عمودی و افقی در اطراف صفحه به نمایش در می آیند.همچنین با کلیک بر روی خط کش خطوط راهنما در مکان مورد نظر ایجاد می شوند تا بتوانید المان ها را دقیقا در مکان مورد نظر خود قرار دهید.
خط کشهای عمودی و افقی در اطراف صفحه به نمایش در می آیند.همچنین با کلیک بر روی خط کش خطوط راهنما در مکان مورد نظر ایجاد می شوند تا بتوانید المان ها را دقیقا در مکان مورد نظر خود قرار دهید. - صفحه مشبک : با فعال کردن این ابزار
 صفحه مشبکی از خطوط با فواصل ۱۰ پیکسل بر روی صفحه سایت شما ظاهر می شود و می توانید المانهای مورد نظر خود را نسبت به این خطوط مرتب کنید.همچنین این خطوط با خاصیت ربایش خود جایگذاری المانها را در هنگام طراحی ساده تر و دقیق تر خواهند کرد.
صفحه مشبکی از خطوط با فواصل ۱۰ پیکسل بر روی صفحه سایت شما ظاهر می شود و می توانید المانهای مورد نظر خود را نسبت به این خطوط مرتب کنید.همچنین این خطوط با خاصیت ربایش خود جایگذاری المانها را در هنگام طراحی ساده تر و دقیق تر خواهند کرد. - ربایش : با فعال کردن ابزار ربایش
 می توانید المانهای سایت را نسبت به هم توازن بخشیده و جایگاه مناسب تری را نسبت به هم برای آنها اختیار کنید . همچنین با فعال کردن این ابزار در هنگام جابجایی ماژول ها خطوط راهنمایی ظاهر می شوند که می توانید ماژول ها را نسبت به یکدیگر تراز نمایید.
می توانید المانهای سایت را نسبت به هم توازن بخشیده و جایگاه مناسب تری را نسبت به هم برای آنها اختیار کنید . همچنین با فعال کردن این ابزار در هنگام جابجایی ماژول ها خطوط راهنمایی ظاهر می شوند که می توانید ماژول ها را نسبت به یکدیگر تراز نمایید.
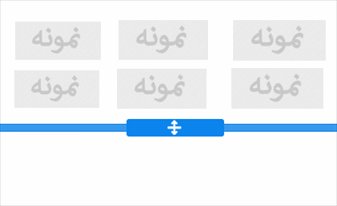
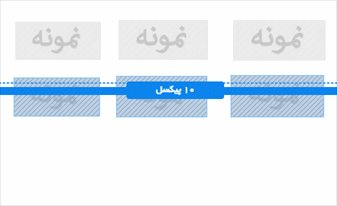
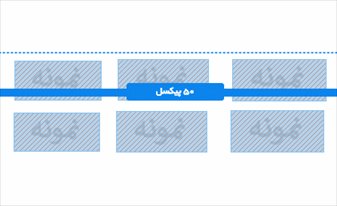
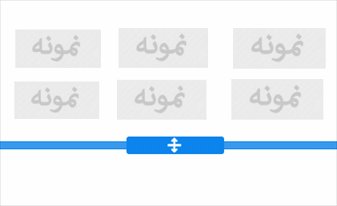
- ایجاد و حذف فضا: به کمک این ابزار
 براحتی می توانید بصورت گروهی چند ماژول را انتخاب و بین آنها فضا ایجاد و یا اینکه فضای بین آنها را حذف نمایید.
براحتی می توانید بصورت گروهی چند ماژول را انتخاب و بین آنها فضا ایجاد و یا اینکه فضای بین آنها را حذف نمایید.
نکته: زمانی که ابزار ایجاد و حذف فضا بر روی ماژولی قرار دارد با کلیک کردن می توانید آن ماژول را انتخاب و یا از حالت انتخاب خارج نمایید.
- کپی : با انتخاب یکی از المان های داخل صفحه، که مجاز به کپی شدن باشد، ابزار کپی فعال می شود
 و با کلیک کردن بر روی ابزار کپی، نمونه ای از المان انتخاب شده در حافظه موقت (کلیپ برد) نیز کپی می شود.
و با کلیک کردن بر روی ابزار کپی، نمونه ای از المان انتخاب شده در حافظه موقت (کلیپ برد) نیز کپی می شود. - چسباندن : به محض کپی المانی در حافظه موقت (کلیپ برد) توسط ابزار کپی، ابزار چسباندن فعال می شود
 و با کلیک کردن بر روی ابزار چسباندن، نمونه ای از المان موجود در حافظه موقت در صفحه چسبانده می شود. با تکرار کلیک روی ابزار چسباندن، می توان به تعداد دلخواه از المان موجود در حافظه موقت در صفحه نیز داشت.
و با کلیک کردن بر روی ابزار چسباندن، نمونه ای از المان موجود در حافظه موقت در صفحه چسبانده می شود. با تکرار کلیک روی ابزار چسباندن، می توان به تعداد دلخواه از المان موجود در حافظه موقت در صفحه نیز داشت.
ابزارهای ذخیره ، پیش نمایش و خروج :
در سمت چپ نوار ابزار بالایی ![]() با کلیک بر روی آیکون پیش نمایش صفحه به حالت پیش نمایش در آمده می توانید وضعیت نمایش سایت را در نمایشگر های کوچک و استاندارد برای مشاهده تغییر دهید.
با کلیک بر روی آیکون پیش نمایش صفحه به حالت پیش نمایش در آمده می توانید وضعیت نمایش سایت را در نمایشگر های کوچک و استاندارد برای مشاهده تغییر دهید.
ابزارهای حالت پیش نمایش : ![]()
- کوچک نمایی: بوسیله این گزینه
 می توانید صفحه سایت خود را در سایز صفحه نمایش های کوچکتر مانند : موبایل – تبلت و مانیتورهای کوچکتر از 940px نمایش داده مشاهده نمایید.
می توانید صفحه سایت خود را در سایز صفحه نمایش های کوچکتر مانند : موبایل – تبلت و مانیتورهای کوچکتر از 940px نمایش داده مشاهده نمایید. - نمایش اصلی : با کلیک بر روی گزینه
 صفحه به حالت اصلی و تمام صفحه خود باز می گردد
صفحه به حالت اصلی و تمام صفحه خود باز می گردد - خروج از پیش نمایش : با کلیک بر روی این گزینه
 صفحه به حالت ویاریشگر قالب بازخواهید گشت .
صفحه به حالت ویاریشگر قالب بازخواهید گشت .
با کلیک بر روی دکمه “ذخیره” تغییراتی که در ویرایشگر قالب انجام داده اید ذخیره خواهد شد. و با کلیک بر روی دکمه “ذخیره و انتشار” قالب سایت شما بطور هم زمان ذخیره و منتشر خواهد شد.
و با کلیک بر روی دکمه ![]() بدون ذخیره تغییرات از ویرایشگر قالب خارج خواهید شد.
بدون ذخیره تغییرات از ویرایشگر قالب خارج خواهید شد.