در ویرایشگر قالب حالت موبایلی می توانید حالت موبایلی قالب خود را ویرایش و ذخیره نمایید.
نکته بسیار مهم : پس از انجام تغییرات در ویرایشگر حالت دسکتاپ در ویرایشگر موبایل نیز صفحات سایت را باز بینی نمایید.
صفحات حالت موبایلی مانند دسکتاپ شامل سه بخش سرصفحه یا هدر (header) ، صفحه (page) ، پاصفحه یا فوتر (footer) می باشد که از طریق بخش ویرایشگر قالب حالت موبایل می توانید هر کدام را بصورت جداگانه ویرایش نمایید.
بخش های سرصفحه و پاصفحه برای تمامی صفحات مشترک هستند و هر ماژولی که در این بخشها قرار گیرد و یا هر تغییری که در این بخشها انجام شود برای تمامی صفحات حالت موبایلی قابل مشاهده خواهد بود.
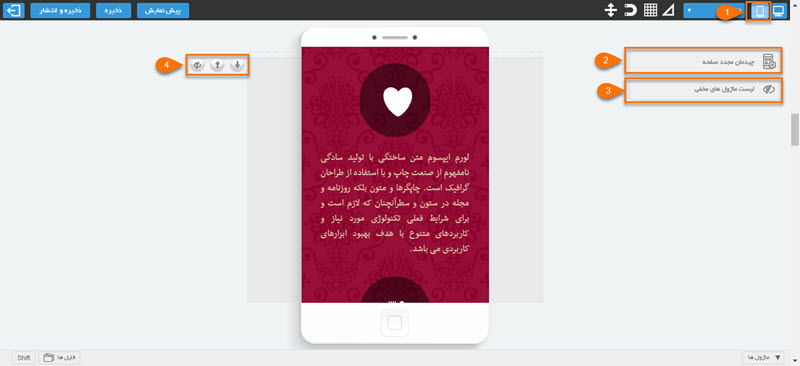
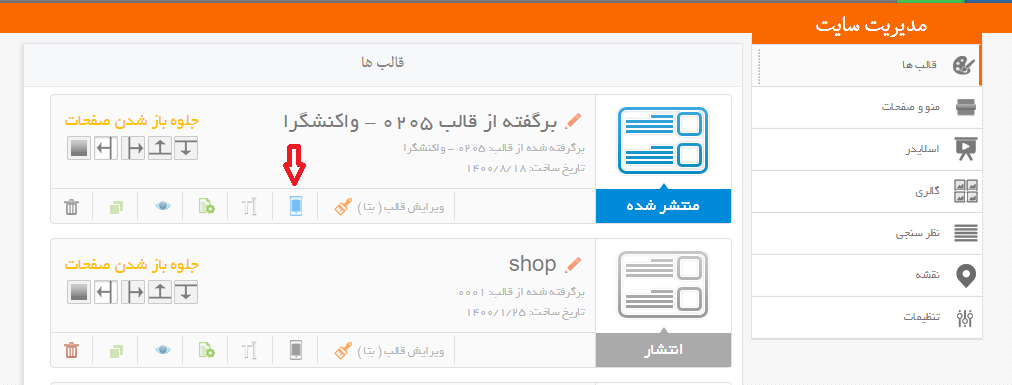
1- تغییر ویرایشگر قالب به حالت موبایلی: در صورتی که در ویرایشگر دسکتاپ باشید با کلیک بر روی این دکمه به ویرایشگر قالب حالت موبایلی منتقل خواهید شد.
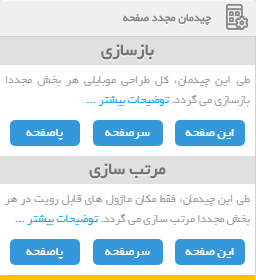
2- چیدمات مجدد صفحه :
اگر ضمن ویرایش حالت موبایلی، موفق به پیاده سازی حالت دلخواه نشدید و نیاز به بازگشت به حالت اولیه داشتید می توانید از دو گزینه بازسازی و مرتب سازی استفاده نمایید.
نکته : گزینهای بازسازی و مرتب سازی برای هر بخش (صفحه ، سر صفحه ، پا صفحه) بصورت جداگانه در نظر گرفته شده است، تا در صورت نیاز به چیدمان مجدد، بدون تاثیر گذاری بر بخشهای دیگر فقط همان بخش بازسازی و یا مرتب سازی شود.
بازسازی : طی این چیدمان، طراحی موبایلی هر بخش مجددا بر اساس طرح دسکتاپ بازسازی می گردد.
مرتب سازی : طی این چیدمان، فقط ماژول های قابل روئیت در طرح موبایلی هر بخش، با فاصله مساوی از یکدیگر در وسط صفحه بر اساس ترتیب طرح دسکتاپ مرتب می گردد.
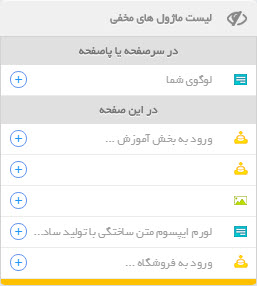
3- لیست ماژول های مخفی : مواردی پیش می آید که ممکن است نیاز به ماژولی در صفحه نباشد که می توانید آن ماژول را پنهان نمایید (نحوه مخفی کردن در شماره 4 شرح داده شده است) ماژول هایی که پنهان می شوند در این لیست قابل مشاهده و بازگردانی می باشند. برای نمایش مجددا ماژول در قالب نیز کافیست در لیست بر روی آیکون ![]() کلیک نمایید.
کلیک نمایید.
4- دکمه های جابجایی و پنهان کردن ماژول : با کلیک بر روی هر ماژول در قالب موبایلی در سمت چپ قالب سه دکمه ظاهر می شود که با دکمه های ![]() می توانید ناحیه ای که ماژول در آن قرار گرفته را به سمت بالا و پایین جابجا کنید و با کلیک بر روی دکمه
می توانید ناحیه ای که ماژول در آن قرار گرفته را به سمت بالا و پایین جابجا کنید و با کلیک بر روی دکمه ![]() می توانید ماژول را (فقط) در قالب موبایلی مخفی کنید.
می توانید ماژول را (فقط) در قالب موبایلی مخفی کنید.
با کلیک بر روی هر ماژول پنجره ویرایش ظاهری آن ماژول در زیر لیست ماژول های مخفی نمایش داده می شود و انجام برخی از تنظیمات ظاهری بر روی ماژول ها مثل تغییر اندازه فونت و تغییر ترتیب قرار گیری لایه ها را در قالب موبایلی فراهم نماید.
نکته : اندازه قلم ماژول متن و متن بلاگ در ویرایشگر قالب موبایلی بر اساس واحد تغییر می کند.
نکته : در صورتی که نسخه موبایلی قالبی را ساخته باشید اما حالت موبایل آن را در بخش مدیریت قالب ها فعال نکرده باشید سایت با همان حالت استاندارد 940 در موبایل نمایش داده خواهد شد.
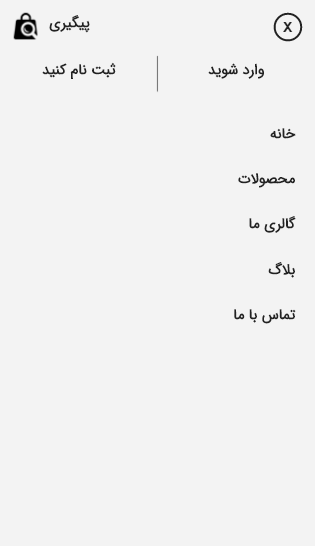
در نمایش موبایلی منوی اصلی با آیکون ![]() و سبد خرید
و سبد خرید ![]() با آیکون نمایش داده می شود همچنین دکمه های پیگیری سفارش ، ثبت نام و وارد شوید نیز در گزینه های منوی اصلی نمایش داده می شوند.
با آیکون نمایش داده می شود همچنین دکمه های پیگیری سفارش ، ثبت نام و وارد شوید نیز در گزینه های منوی اصلی نمایش داده می شوند.

***نکته مهم : بعد ساخت قالب موبایلی باید آن را از قسمت مشخص شده در قالب انتخابی خود فعال نمایید