در هر سایتی می توان از طریق متن اطلاعات ضروری مورد نظر درباره موضوع سایت به بازدیدکنندگان ارائه داد.همچنین این متنها در SEO شما موثرند .شما میتوانید به راحتی با انتخاب گزینه افزودن متن، متن جدید در سایت خود ایجاد نموده و با کلیک بر روی آن و انتخاب گزینه تنظیمات آن را ویرایش کنید.
نکته : اگر متن مورد نظر خود را قبلا تایپ کردهاید یا میخواهید از متن موجود در دیگر سایتها یا کتابهای الکترونیک و … استفاده کنید ،برای حذف کدهای غیر ضروری همراه متن ، ابتدا متن مورد نظر خود را Copy و در نرم افزار Notepad که به صورت رایگان در ویندوز قابل استفاده است ، Paste کنید سپس دوباره متن را از داخل این نرم افزار copy و به ویرایشگر قالب خود انتقال دهید.
برای افزودن متن :
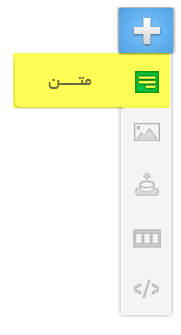
- از سمت راست ویرایشگر سایت ساز و فروشگاه ساز پوپش بر روی کلید افزودن متن کلیک کنید تا پنجره باز شو بیرون بیاید.
نکته : اگر متن افزوده شده قابل مشاهده نیست ممکن است در زیر آیتم های دیگر افزوده شده باشد که با تغییر مکان آنها می توانید آن را مشاهده نمایید.
ویرایش متن :
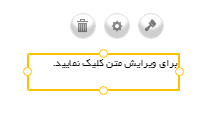
- بر روی متن افزوده شده در مرکز صفحه کلیک کنید تا کلید های ویرایش ظاهر شود.
- بر روی کلید تنظیمات متن
 کلیک کنید. حال اگر توجه کنید متن پیش فرض داخل کادر به حالت انتخاب در میآید و ویرایشگر متن در بالای آن ظاهر میشود.
کلیک کنید. حال اگر توجه کنید متن پیش فرض داخل کادر به حالت انتخاب در میآید و ویرایشگر متن در بالای آن ظاهر میشود.
- حال میتوانید متن مورد نظر خود را داخل کادر تایپ کنید و برای ویرایش آن دوباره باید متن تایپ شده خود را انتخاب و از ویرایشگر متن که در بالا متن قرار دارد اندازه قلم ، نوع قلم ، چینش متن ،رنگ و اتصال پیوند به آن را تنظیم نمایید.
- با کلیک در خارج کادر متن ، ویرایشگر متن بسته میشود و متن شما آماده است.
تنظیمات ویرایشگر متن :
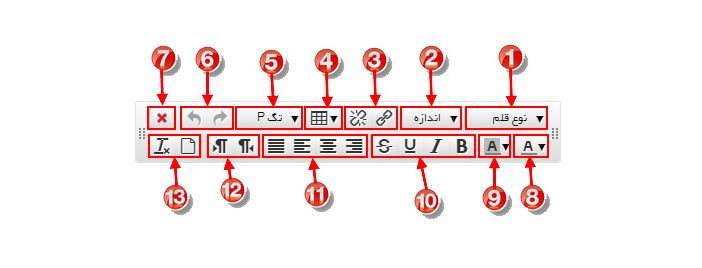
شما میتوانید به شکلهای مختلف متن خود را ویرایش و در سایت قرار دهید. برای این کار میباید از ابزاری که ویرایشگر متن در اختیار شما قرار میدهد استفاده نمایید.
1- نوع قلم: با انتخاب تمام متن و یا بخش از آن ، نوع قلم آن را از منوی بازشو انتخاب و تغییر دهید.
نکته : بیشتر قلمهای فارسی در وب پشتیبانی نمیشوند به همین دلیل پوپش برخی از قلمهای فارسی پر کاربرد را در اختیار شما قرار میدهد که میتوانید برای متن خود از آنها استفاده نمایید.
اخطار : شما هیچ محدودیتی در انتخاب انواع قلمها ندارید اما استفاده بیش از دو قلم در طراحی متن پیشنهاد نمیشود زیرا مرور گر وب بازدیدکنندگان برای نمایش این قلمها باید آنها را دانلود کند و در صورت استفاده از قلمهای متنوع در ، سرعت بارگذاری سایت شما برای کاربران افزایش مییابد.
2- انداز قلم : اندازه قلم خود را با انتخاب تمام یا بخشی از متن خود تغییر دهید.اندازه قلم خود را میتوانید از منوی باز شو انتخاب نمایید.
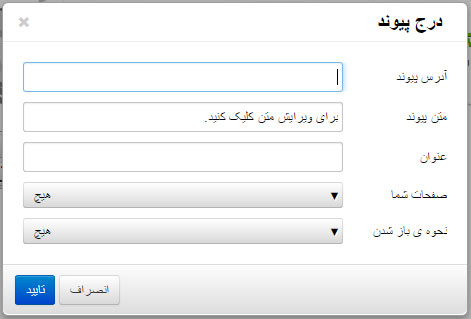
3- پیوند : برای اتصال یک پیوند(لینک) میتوانید تمام متن یا بخشی از متن را انتخاب نموده و بر روی آیکون پیوند کلیک کنید و در پنجره باز شده :
. آدرس : آدرس صفحه اینترنتی مورد نظر خود را وارد نمایید.
. متن پیوند : این متنی است که زمانیکه کاربر موس را بر روی لینک می برد نمایش داده می شود.
. عنوان : میتوانید برای پیوند خود یک عنوان انتخاب نمایید.
. صفحات شما : شما می توانید از بین صفحات سایت خود برای لینک به متن استفاده کنید
. نحوه ی باز شدن : میتوانید انتخاب کنید که کاربران پس از کلیک بر روی این پیوند صفحه جدید چگونه باز شود (در صفحه فعلی ، صفحه جدید)
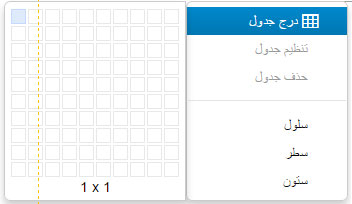
4- جدول : شما می توانید در متون سایت خود جدول قرار دهید.
در صورتی که بر روی این کلید کلیک کنید پنجره ایی باز می شود که در آن می توانید تعداد سلولهای جدول مورد نیاز خود را انتخاب کرده و تنظیمات دیگر مربوط به این جدول را انجام دهید..
ضخامت جدول :
در صورتی که می خواهید خطوط جدول مشخص باشد یا رنگ و ضخامت خاصی اعمال شود، می توانید از منو سلول، گزینه تنظیم سلول و در سربرگ پیشرفته مقادیر زیر را وارد کنید.
Border-style:solid; border-width:2px;
به جای عدد 2 می توانید هر مقداری قرار دهید تا ضخامت مورد نظر بدست آید.
رنگ جدول :
از منو سلول، گزینه تنظیم سلول و در سر برگ پیشرفته ، قسمت رنگ لبه و رنگ پس زمینه کد رنگی خود را وارد کنید . برای جدول کد رنگها این سایت را مشاهده فرمایید .
5- قالب بندی : با انتخاب این گزینه می توانید متن انتخاب شده را بر اساس تگهای اچ تی ام ال قالب بندی نمایید.
– تگ p : این تگ برای متنهای طولانی بسیار مناسب می باشد.
– تگ H1 تا H6 : برای عنوان ها در صفحه نیز تگهای هدینگ یا H1 تا H6 مناسب می باشند. توجه داشته باشید تگ های H تاثیر زیادی بر سئوی سایت شما دارند و باید بر اساس سلسله مراتب از H1 تا H6 بر اساس ارزش محتوا در صفحه چیده شوند و نباید در استفاده از این تگ زیاده روی نکنید.
– تگ address : این تگ جهت درج آدرس ویا نشانی در وب سایت مورد استفاده قرار می گیرد و بر روی سئو نیز تاثیر میگذارد. مثلا شما میتوانید در قسمت تماس با ما سایت خود هنگام درج آدرس شرکت خود از این تگ استفاده نمایید .
6- Undo/Redo : در صورتی که از تغییرات ایحاد شده در متن خود راضی نیستید می توانید از این کلیدها استفاده کنید تا به حالت قبل برگردید.
7- اتمام ویرایش متن : علامت فوق برای بسته شدن ویرایشگر متن ماژول متن بکار می رود.
8- رنگ متن : این گزینه جهت تغییر رنگ متن بکار برده می شود.
9- رنگ پس زمینه : این گزینه جهت تغییر رنگ پس زمینه متن بکار برده می شود.
10- U , I , B : این گزینه ها جهت قالب بندی متن بصورت درشت، کج، زیرخط و خط خورده می باشد.
11- جهت قرارگیری متن : جهت تعیین جهت قرار گیری متن بصورت راست چین، چپ چین، وسط چین و تراز شده می باشد.
12 – جهت چینش متن : این گزینه ها برای انتخاب جهت چینش متن از راست به چپ و یا از چپ به راست می باشند.
13- کپی و پاک کردن قالبندی : گزینه کپی متن درون ماژول را کپی می کند و با گزینه پاک کردن قالبندی تمام قالب بندی و تنظیمات انجام شده روی متن (تغییر رنگ،تغییر سایز و … ) حذف و متن به حالت اولیه خود باز می گردد.
ویرایش و تغییر شکل ظاهری ماژول :
با کلیک بر روی دکمه  جعبه ابزار جهت ویرایش و تغییر شکل ظاهری ماژول باز می شود. (جعبه ابزار)
جعبه ابزار جهت ویرایش و تغییر شکل ظاهری ماژول باز می شود. (جعبه ابزار)
حذف ماژول متن :