این مطلب فقط جهت آموزش ابتدای است و این نرمافزار از طرف سایت ساز و فروشگاه ساز پوپش پشتیبانی نمیشود .
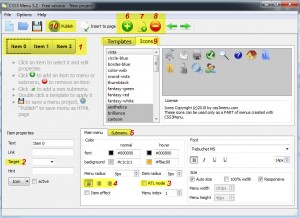
بعد از دانلود ( لینک سایت اصلی ) با حجم 30مگابایت و نصب نرم افزار با صفحه زیر روبرو خواهید شد .
مورد شماره 1 : در این قسمت میتوانید برای ویرایش هر منو و یا زیر منو استفاده نمایید . قبل از انجام هر کاری باید یکی از منوها و یا زیر منو های موجود را انتخاب نمایید .
مورد شماره 2 : حتما باید این در این قسمت گزینه top_ را انتخاب نمایید .
مورد شماره 3 : برای اینکه منوی شما راست چین باشد ( برای زبان فارسی ) میتوانید این گزینه را فعال نمایید .
مورد شماره 4 : برای راست چین شدن نامها در هر منو باید این گزینه را به علامت راست چین تغییر دهید .
مورد شماره 5 : برای تنظیمات زیر منوها وارد این بخش شوید .
مورد شماره 6 : برای افزودن منوی جدید
مورد شماره 7 : برای افزودن زیر منو در یک منوی انتخاب شده
مورد شماره 8 : برای حذف منو و یا یک زیر منو
مورد شماره 9 : در قسمت Icons میتوانید آیکون برای هر منو و یا زیر منو انتخاب نمایید و در قسمت Templates میتوانید از منوهای آماده استفاده نمایید .
بقیه موارد مثل نام منو و لینک نیز مطابق با نام و آدرس صفحات درون سایت خود عمل نماید .
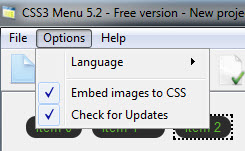
مورد شماره 10 : بعد از اتمام کار مطمئن شوید مطابق عکس زیر که گزینه Embed images to css حتما تیک خورده باشد
سپس بر روی این ایکون ![]() کلیک کنید و مکان ذخیره فایلها را انتخاب نمایید . بعد از ذخیره به محل ذخیره فایلها رفته و پوشه CSS3 Menu_files را باز کرده سپس پوشه css3menu1 را باز کرده و فایل style.css را در سایت خود و یا هر آپلود سنتر دیگری که لینک مستقیم میدهد آپلود کنید سپس بر روی فایل CSS3 Menu.html در محل ذخیره فایلها راست کلیک کرده و با نرم افزار Notepad باز کنید در خط هفتم
کلیک کنید و مکان ذخیره فایلها را انتخاب نمایید . بعد از ذخیره به محل ذخیره فایلها رفته و پوشه CSS3 Menu_files را باز کرده سپس پوشه css3menu1 را باز کرده و فایل style.css را در سایت خود و یا هر آپلود سنتر دیگری که لینک مستقیم میدهد آپلود کنید سپس بر روی فایل CSS3 Menu.html در محل ذخیره فایلها راست کلیک کرده و با نرم افزار Notepad باز کنید در خط هفتم
<link rel=”stylesheet” href=”style.css آدرس لینک محل ذخیره فایل“
به جای عبارت style.css آدرس لینک محل ذخیره فایل آدرس لینک فایل آپلود شده در سایت را وارد نمایید و در خط یازدهم نیز مقدار #c1c1c1 را به (rgba(0 0 0 0 تغییر دهید .
“background-color:#c1c1c1” ————-> “background-color:rgba(0 0 0 0)“
سپس کل متن فایل CSS3 Menu.html را کپی کرده و در ماژول اسکریپت قرار دهید و دکمه ذخیره را بزنید .