از نوار ابزار پایینی در ویرایشگر قالب سایت ساز و فروشگاه ساز پوپش جهت تنظیم دقیق اندازه و جایگاه ماژولها در صفحات می توان استفاده کرد و همچنین لیست ماژول های صفحه و دکمه باز شدن پنجره مدیریت فایل در ویرایشگر قالب در این بخش قرار گرفته است.
لیست ماژول ها :
با انتخاب ماژول در کادر ماژول نوع و آیدی آن ماژول نمایش داده می شود.
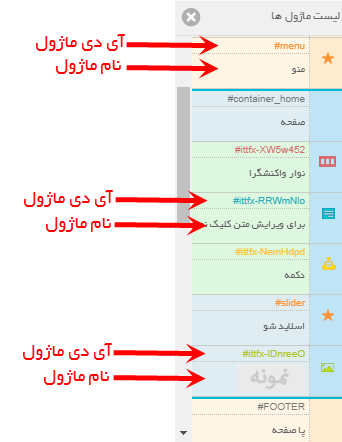
با کلیک بر روی آیکون ▼ لیست ماژولهای موجود در صفحه همراه با آیدی آنها نمایش داده می شود. با کلیک بر روی هر ماژول می توان موقعیت و مکان آن را نیز در صفحه پیدا کرد.
نکته: در صورتی که با کد نویسی آشنا باشید با در اختیار داشتن آیدی یک ماژول می توانید خصوصیات و استایل آن ماژول را بازنویسی نمایید، مثلا با داشتن آیدی ماژول می توان، افکتهای css را به آن افزود، مکان آن را در صفحه جابجا کرد، موقعیت آن را در صفحه ثابت کرد و … .
نکته کدنویسی: در ویرایشگر قالب، ضمن افزودن یک ماژول اسکریپت، در قسمت کد، برای دسترسی به یک ماژول در همان صفحه می توان از عبارت ذیل استفاده نمود:
var module_ = parent.document.getElementById(‘آیدی ماژول’);
تفسیر رنگبندی لیست ماژولها : در لیست ماژول ها بخش های صفحه به ترتیب کادر صفحه و با رنگ ( بخش صفحه با رنگ آبی کم رنگ و بخش های سرصفحه و پا صفحه با رنگ نارنجی کم رنگ) از هم جدا شده اند. همچنین ماژول هایی که در نوار واکشنگرا قرار می گیرند با رنگ سبز در زیر همان ماژول واکنشگرا مشخص می شوند.
تغییر ابعاد :
علاوه بر تغییر اندازه ماژولها با کمک موس ( DRAG&DROP ) با کمک این بخش بصورت دستی و با وارد کردن مقادیر دلخواه و یا با کمک کلید های ↑↓ جهت نمای کیبرد نیز می توانید تغییر اندازه ماژول را انجام دهید.
در صورت فعال بودن گزینه ![]() ابعاد ماژول با حفظ نسب ابعاد آن تغییر خواهد کرد. به عنوان مثال اگر ماژولی را در عرض بزرگ نمایید ارتفاع آن ماژول نیز با توجه به نسبت ابعاد آن افزایش خواهد یافت.
ابعاد ماژول با حفظ نسب ابعاد آن تغییر خواهد کرد. به عنوان مثال اگر ماژولی را در عرض بزرگ نمایید ارتفاع آن ماژول نیز با توجه به نسبت ابعاد آن افزایش خواهد یافت.
گزینه های ![]() فقط در ماژول تصویر فعال می باشند و به منظور بازنشانی ابعاد تصویر با توجه به عرض ویا ارتفاع استفاده می شوند.
فقط در ماژول تصویر فعال می باشند و به منظور بازنشانی ابعاد تصویر با توجه به عرض ویا ارتفاع استفاده می شوند.
توجه : در ماژول نوار واکنش گرا عرض قابل تغییر نمی باشد و بعضی از ماژولها نیز امکان تغییر سایز ندارند مانند: سبد خرید و رهگیری سفارش
موقعیت ماژول در صفحه :
علاوه بر جابجایی ماژولها با کمک موس ( DRAG&DROP ) با کمک این بخش بصورت دستی و با وارد کردن مقادیر دلخواه و یا با کمک کلید های جهت نمای کیبرد نیز می توانید موقعیت ماژول در صفحه را تعیین نمایید.
در صورتی که با انتخاب ماژولی آیکون
در بخش موقعیت آن نمایش داده نشود آن ماژول قابل جابجایی با کیبورد نخواهد بود.
فایل ها : با کلیک بر روی این گزینه پنجره مدیریت فایل باز می شود.
Shift : در صورتی که این گزینه فعال باشد و یا کلید آن بر روی صفحه کلید فشرده شده باشد سرعت در تغییر سایز و تغییر موقعیت ماژول با صفحه کلیک بیشتر خواهد بود.
Ctrl : با فعال کردن این گزینه و یا فشردن کلید آن بر روی کیبرد امکان حرکت گروهی ماژول های انتخابی فراهم می گردد.