یکی از پنجره های مهم در طراحی به وسیله ویرایشگر قالب جعبه ابزار میباشد. جعبه ابزار مجموعه ایی از ابزارهاست که به شما در طراحی سایت کمک میکند. با توجه به المانی که شما قصد ویرایش آن را دارید جعبه ابزار ، ابزار متفاوتی را در اختیارتان قرار خواهد داد.
با کلیک بر روی هر بخش سایت متوجه خواهید شد که سه کلید ![]() بر روی نشانگر موس شما ظاهر خواهد شد که می توانید از طریق این سه کلید ویرایش های لازم را بر روی آیتم انتخاب شده اعمال نمایید.یکی از این کلید ها کلید پنجره ابزار
بر روی نشانگر موس شما ظاهر خواهد شد که می توانید از طریق این سه کلید ویرایش های لازم را بر روی آیتم انتخاب شده اعمال نمایید.یکی از این کلید ها کلید پنجره ابزار ![]() است که با کلیک بر روی آن پنجره جعبه ابزار باز می شود.
است که با کلیک بر روی آن پنجره جعبه ابزار باز می شود.
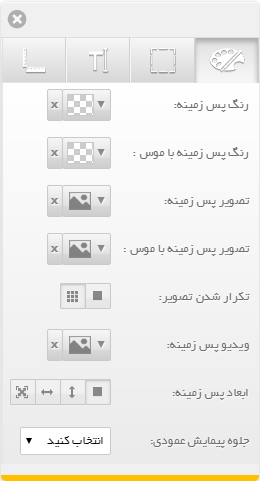
تنظیمات پس زمینه :
رنگ پس زمینه : شما میتوانید برای بخش یا المان مورد نظر رنگ پس زمینه انتخاب نمایید.
رنگ پس زمینه با موس : در صورتی که رنگی برای این گزینه انتخاب کنید ، با حرکت موس بر روی ماژول، این رنگ نمایش داده میشود.
تصویر پس زمینه : شما میتوانید برای بخش یا ماژول مورد نظر تصویر پس زمینه انتخاب نمایید. این تصویر را میتوانید از میان مجموعه تصاویر پوپش انتخاب کنید یا تصویر جدیدی بارگذاری کنید و یا اینکه از تصاویری که قبلا بارگذاری کرده اید استفاده نمایید.
تصویر پس زمینه با موس : در صورتی که تصویر برای این گزینه انتخاب کنید ، با حرکت موس بر روی آن ماژول این تصویر نمایش داده میشود.
نکته : رنگ و تصویر پس زمینه با موس برای همه بخشها قابل دسترسی نیست و فقط برای آیتمهایی مانند دکمهها و منوی اصلی که قابلیت کلیک دارند قابل انتخاب میباشد.
تکرار شدن تصویر : این گزینه وضعیت تکرار تصویری که به عنوان پس زمینه انتخاب شده را مشخص مینماید. مثلا اگر از تصاویر یافت برای پس زمینه انتخاب کرده باشید میتوانید از گزینه تکرار شونده استفاده کنید تا در کل آن بخش تکرار شود و یا اگر از لوگو استفاده میکنید میتوانید از گزینه یک بار استفاده نمایید.
ویدئوی پس زمینه : این گزینه به منظور انتخاب ویدئو برای قرار دادن به عنوان پس زمینه ماژول می باشد.
توجه: برای پس زمینه نوار ، ستون و سایت می توان یک ویدیو انتخاب کرد و پخش شدن یا نشدن صدای ویدیو را نیز تنظیم نمود. در ضمن انتخاب پس زمینه ویدیویی از پنجره مدیریت فایل، فقط فایل هایی که دارای پسوند mp4 و کدک ویدیویی h264 و کدک صوتی ACC (در صورت وجود) باشند، نمایش می یابند.
ابعاد پس زمینه : این گزینه گستردگی تصویر برای بخشی که تصویر به عنوان زمینه انتخاب می شود را مشخص می کند. که شامل 4 حالت مختلف می شود.
- نمایش در ابعاد اصلی : تصویر را در ابعاد واقعی آن نمایش میدهد
- نمایش کامل در محدوده : در صورت انتخاب این حالت ، بدون تغییر در نسبت ابعاد اصلی، تصویر بزرگ میشود تا صفحه مرورگر و یا بخش خود را در عرض پوشش دهد.
- پوشش محدوده با حفظ تناسب : در صورت انتخاب این حالت ، بدون تغییر در نسبت ابعاد اصلی، تصویر بزرگ میشود تا صفحه مرورگر و یا بخش خود را در ارتفاع پوشش دهد.
- پوشش محدوده با کشیده شدن : در صورت انتخاب ایمن گزینه ، در صورت تغییر ابعاد مرورگر و یا المان مورد نظر ، ابعاد تصویر پس زمینه نیز تغییر مینماید.
جلوه پیمایش عمودی : بوسیله این خاصیت می توانید افکتهایی را به تصویر زمینه ماژول نوار واکنشگرا در زمان اسکرول شدن صفحه اعمال نمایید.
نکته: خاصیت جلوه پیمایش عمودی فقط در نوار واکنشگرا وجود دارد.
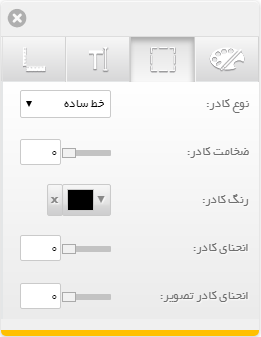
تنظیمات کادر :
بعضی از آیتمهای در سایت این امکان را دارند تا خطوطی برای کادر حاشیه آن ایجاد نمود . تنظیمات مربوط به کادر در این بخش انجامی میشود.
(((بعضی از آیتمها در صفحه این قابلیت را دارند که کادری بصورت حاشیه برای آنها ایجاد نمود تنظیمات مربوط به کادر در این بخش انجام می شود.)))
نوع کادر : میتوانید نوع خط کادر را از منوی بازشو (خط صاف ، نقطه چین ، خط تیر ) انتخاب نمایید.
ضخامت کادر : شما میتوانید ضخامت خطوط کادر را تغییر دهید.
رنگ کادر : رنگ خطوط کادر را میتوانید اینجا انتخاب نمایید.
انحنای کادر : انحنای گوشه های کادر آیتم مورد نظر را با این گزینه تنظیم نمایید.
انحنای کادر تصویر : در مورد ماژول تصویر انحنای کادر تصویر نیز به گزینه های این بخش افزوده می شود.
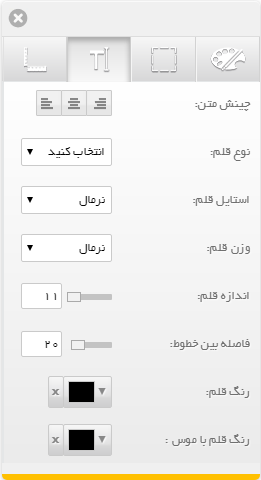
تنظیمات قلم :
در برخی از آیتمهای موجود در صفحه که امکان ویرایش قلمها از طریق ویرایشگر متن وجود ندارد ، تنظیمات مربوط به قلم از این قسمت در جعبه ابزار انجام خواهد شد .
چینش متن : این گزینه جهت قرار گیری متن در کادر آیتم را تغییر می دهد.
نوع قلم : فونت مورد نظر خود را انتخاب کنید.
استایل قلم : به کمک این گزینه می توانید حالت قلم را به Normal , Italic تغییر دهید.
وزن قلم : به کمک این گزینه می توانید وزن قلم را به Normal , Bold تغییر دهید.
اندازه قلم : اندازه فونت را میتوانید تغییر دهید.
فاصله بین خطوط : با استفاده از این گزینه فاصله خطوط نسبت به یکدیگر را تغییر می دهید.
رنگ قلم : رنگ فونت خود را انتخاب نمایید.
رنگ قلم با موس : در صورت تنظیم تین رنگ با حرکت موس بر روی متن رنگ آن تغییر میکند.
دیگر تنظیمات :
حاشیه خارجی از لبه : با تنظیم این گزینه فاصله آیتم با آیتمهای دیگر تنظیم میشود.
این گزینه فقط در منوی اصلی و گالری فعال است.
حاشیه کناری تا لبه : این گزینه بین نوار واکنشگرا و انتهای صفحه فاصله ای را ایجاد میکند و این فاصله در تمام صفحه نمایش ها و نمایشگرهای کوچک ثابت می باشد.
حاشیه داخلی از لبه : این گزینه فاصله محتوای داخل کادر را با لبه کادر تنظیم میکند .
ترتیب قرار گیری : ترتیب قرار گیری ماژول هایی که بر روی یکدیگر قرار گرفته اند را مشخص می کند.
- بالاترین : با انتخاب این گزینه آیتم مورد نظر نسبت به دیگر آیتمها بالاتر قرار میگیرد.
- بالاتر : با انتخاب این گزینه آیتم یک لایه بالاتر قرار می گیرد.
- پایین تر : با انتخاب این گزینه آیتم یک لایه پایین تر قرار می گیرد.
- پایین ترین : با انتخاب این گزینه آیتم مورد نظر نسبت به دیگر آیتمها در پایین تر قرار می گیرد.
تراز بندی محتوا :
تراز بندی ![]() برای ماژول : نوار واکنشگرا قسمت ستونها جهت محدوده نا امن را در هر ستون به سمت راست، میانه و در سمت چپ تغییر می دهد.
برای ماژول : نوار واکنشگرا قسمت ستونها جهت محدوده نا امن را در هر ستون به سمت راست، میانه و در سمت چپ تغییر می دهد.
تراز بندی ![]() برای ماژولهای : ” محصولات و گالری ” جهت چیدمان داخلی هر کدام را مشخص میکند .
برای ماژولهای : ” محصولات و گالری ” جهت چیدمان داخلی هر کدام را مشخص میکند .
جهت چینش :
این تنظیم به شما امکان که جهت متن و اجزای ماژول منو و دکمه را از راست به چپ و چپ به راست تغییر دهید.
این گزینه فقط برای منوی اصلی فعال است.