نکته مهم : از آنجایی که اسکریپت هایی که به این روش به سایت افزوده می شوند قبلا توسط تیم فنی پوپش ایجاد و تست نشده ، تست آن به عهده خود کاربر بوده و پوپش هیچ گونه پشتیبانی برای این گونه ابزار را انجام نمی دهد.
این ماژول در سایت ساز و فروشگاه ساز پوپش به شما امکان می دهد تا به راحتی از امکانات نامحدود کدهای HTML ،CSS و جاوا و همچنین از اسکریپت ها و ابزار آنلاین مانند پخش کنندهای ویدیو( نمایش ویدیو های سایت های به اشتراک گذاری ویدیو مثل آپارات و .. )، پخش کننده های صوت ، اسلایدشو و گالری های تصاویر، نمایش اخبار ، نمایش آب و هوا ، آمارگیر، ساعت ، ابزار چت آنلاین و هزاران ابزار دیگر به راحتی در طراحی سایت خود استفاده نمایید.
نحوه استفاده از ماژول اسکریپت
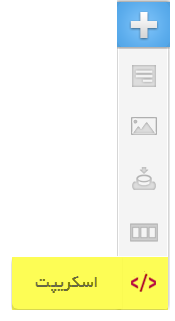
برای افزودن کدهای HTML ، فقط کافیست وارد محیط ویرایشگر قالب شده و از منوی افزودن ![]() ( منوی سمت راست ) گزینه اسکریپت را انتخاب نمایید.
( منوی سمت راست ) گزینه اسکریپت را انتخاب نمایید.
در پنجره باز شده ، کدهای مورد نظر خود را در فضای مشخص شده نوشته و یا Paste کنید و پس از انتخاب یک نام آن را ذخیر نمایید . بعد از ذخیره، اسکریپت در صفحه مرورگر شما نمایش داده خواهد شد. شما می توانید مکان نمایش آن را با جابجای ماژول تغییر دهید.
نکته : توجه داشته باشید که در محیط ویرایشگر قالب محتویات درون ماژول اسکریپت فقط نمایش داده می شوند و قابل اجرا و یا کلیک نیستند، تنها بعد از ذخیره قالب این اسکریپتها اجرا شده و قابل کلیک هستند.
نکته : به خاطر داشته باشید که می توانید ابعاد ماژول اسکریپت را تغییر دهید اما این تغییر ابعاد ، بر روی اندازی محتوای نمایش داده شده در این ماژول تاثیر نمی گذارد و در صورتی که محتوای موجود در آن بزرگتر از ابعاد ماژول اسکریپت باشد در حاشیه این ماژول اسکرولر ها ظاهر خواهند شد.
نکته : در صورتی که احتیاج به افزودن کدهای آنالیتک ، گوگل وب مستر و بینگ مستر دارید این کد ها را در تنظیمات سایت، واقع در پنل مدیریت می توانید اضافه کنید.